Im Bestellmanagement-Backoffice verfeinerst Du das Design Deines Digitalen Menüs. Spiele mit den Einstellungen und probiere aus, welche Design-Einstellungen am besten zu Deinem Laden passen.
Übersicht
Du hast drei Wahlmöglichkeiten für Dein Digitales Menü: Default, Kachel und Switch.
| Default | Kachel | Switch | |
 |
 |
 |
|
| Ideal für: | Alle :)! Vor allem, wenn weder das Kachel- noch das Switch-Layout zufriedenstellende Ergebnisse liefern. | Einen schnellen Überblick über die verfügbaren Kategorien, unterteilt nach Speisen und Getränken. | Eine eher überschaubare Anzahl von Produkten, um sie gekonnt in Szene zu setzen. |
| Am Besten bei: |
|
|
|
Los geht's
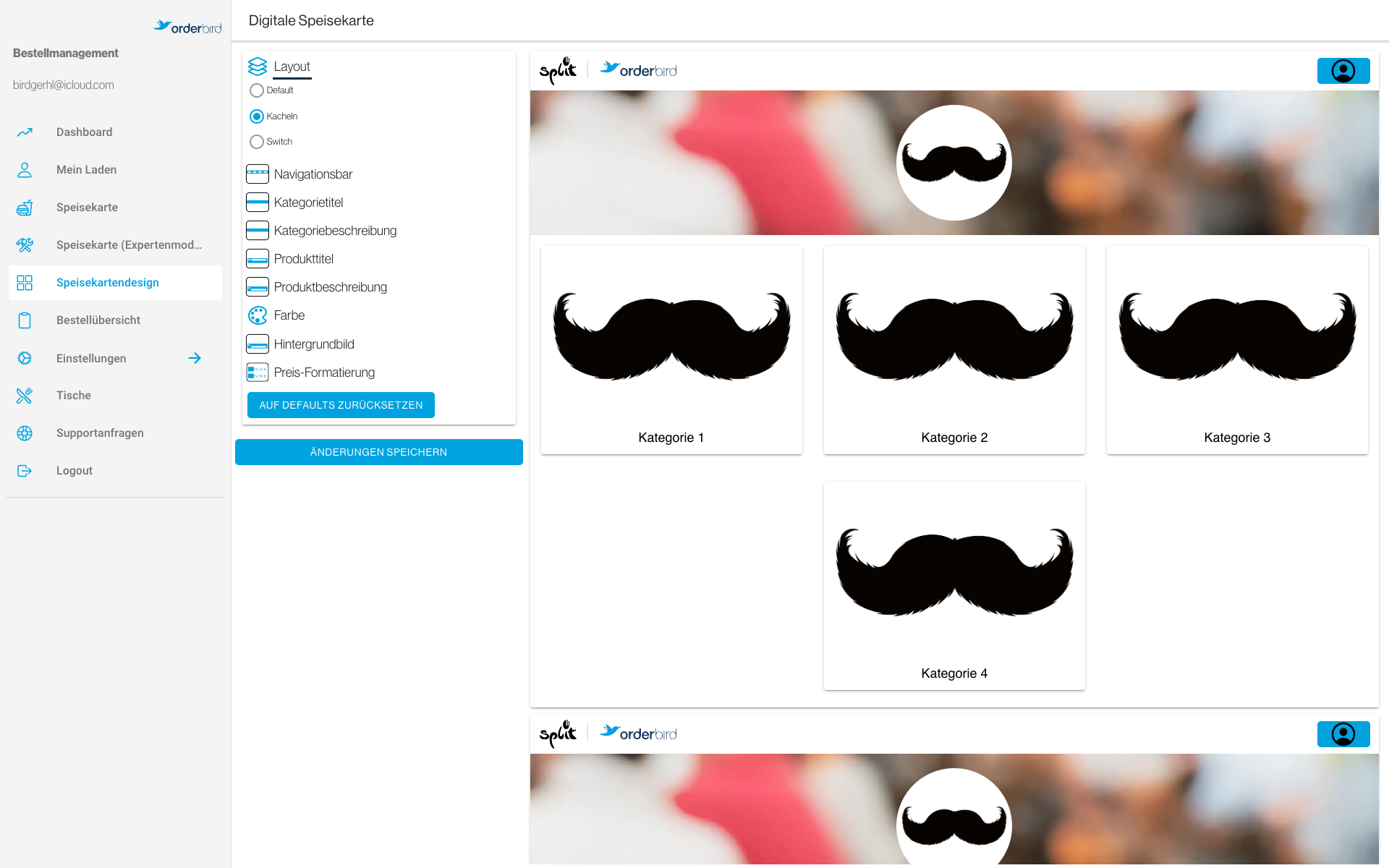
- Öffne gastronom.split-app.de > Speisekartendesign.

- Klicke auf „Layout“, um zwischen drei Layouts zu wechseln:
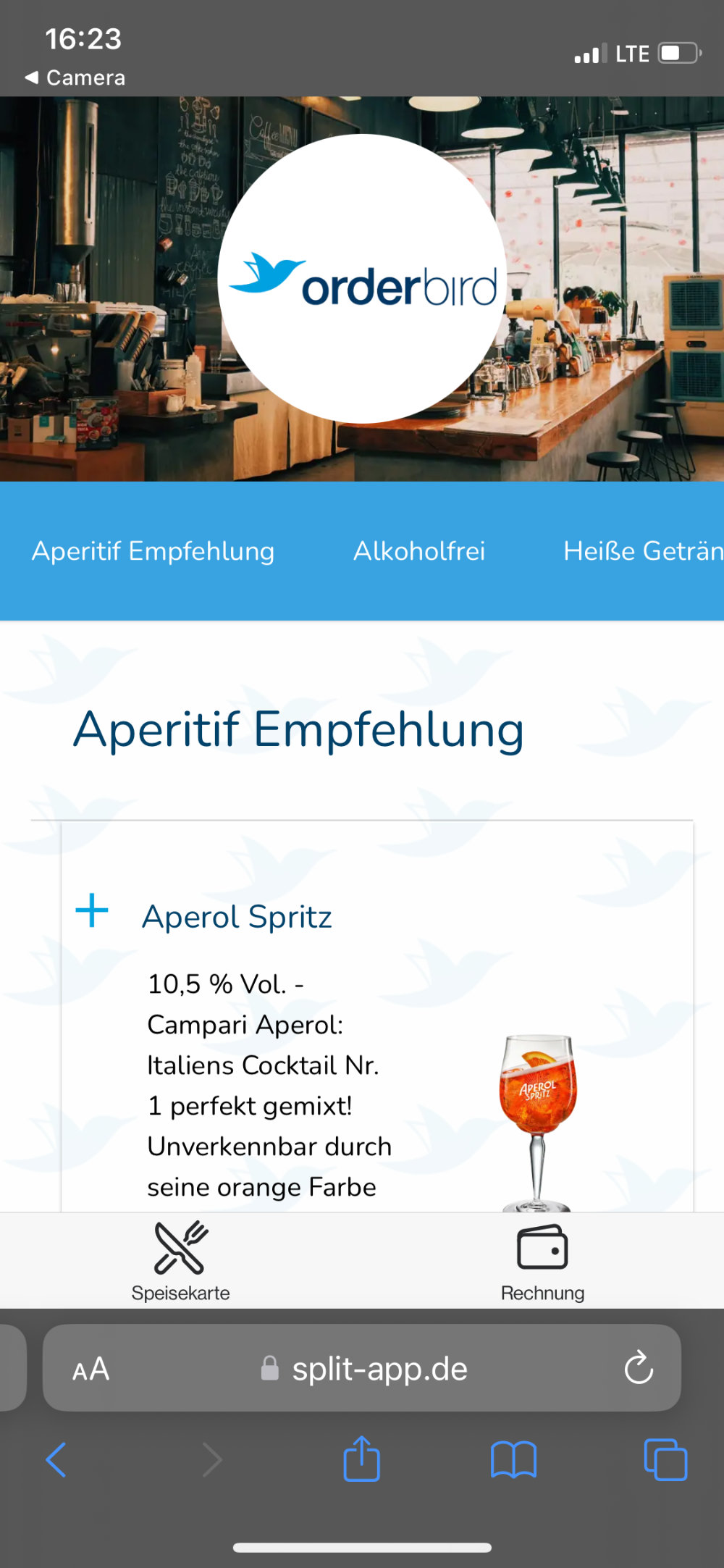
- Wähle das Default-Layout, wenn Du Deine Warengruppen häufig änderst und keine oder wenige Bilder nutzt.

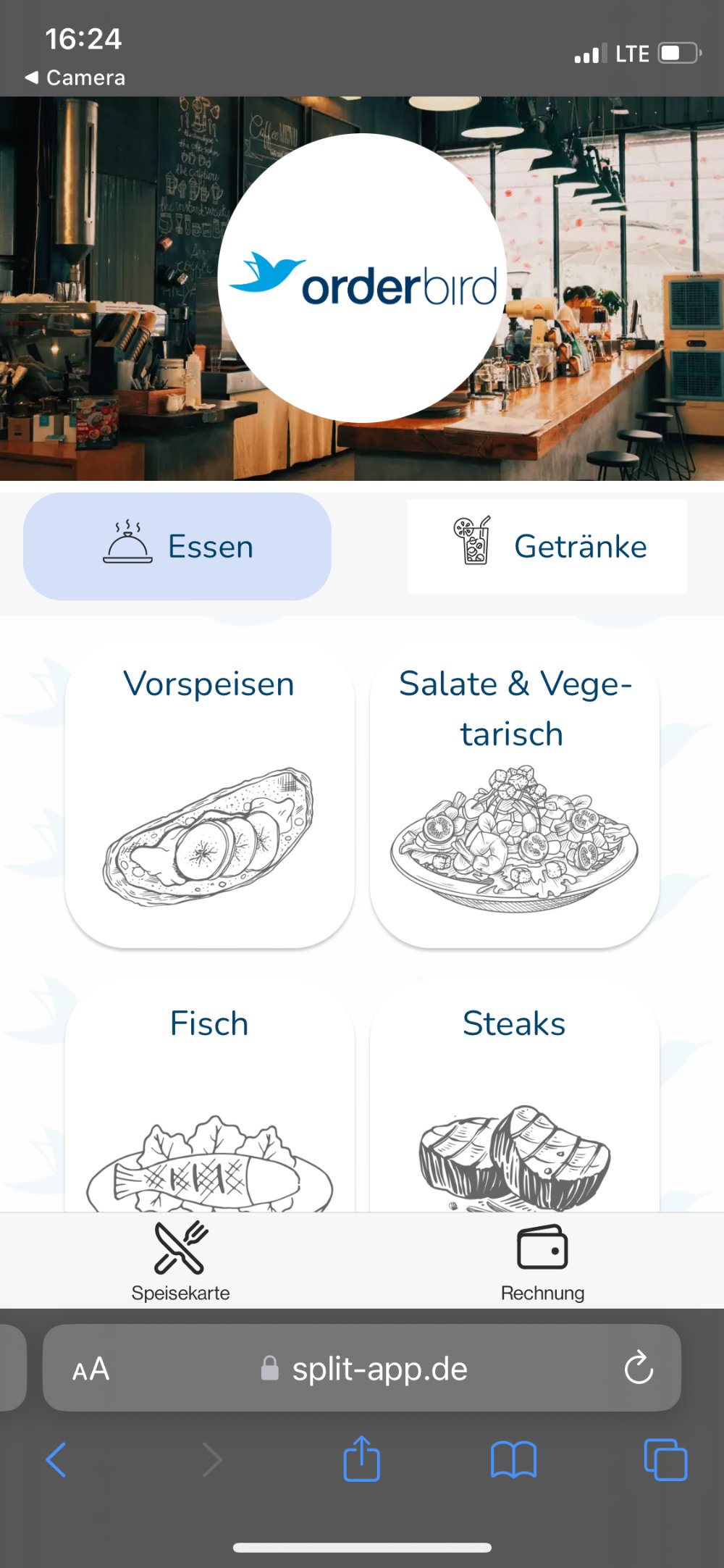
- Das Kachel-Layout ist übersichtlich und eignet sich perfekt, wenn Du viele Warengruppen hast und diese nicht oft änderst. Hier sind die Warengruppen in die Kategorien „Essen“ und „Getränke“ aufgeteilt. Dies ist nicht veränderbar.
Falls Deine Kategorie-Namen verschwunden sind, schau mal hier: Warengruppen im Kachel-Layout sichtbar machenDas Kachel-Layout: optimal für Restaurants und Cafés
Das Kachel-Layout eignet sich hervorragend, um Deine Speisen übersichtlich für Deine Gäste zu präsentieren. Deshalb ist es für Betriebe, in denen keine Speisen angeboten werden, wie z.B. Bars, nicht geeignet, da die Kategorie „Essen“ immer an erster Stelle kommt und nicht anpassbar ist.


Denke daran, hier Symbole für die Kacheln der Warengruppen einzufügen.Format-Tips „Symbole“
Um einen visuell überzeugenden Auftritt für Dein Digitales Menü zu haben, achte auf diese drei Punkte bei der Wahl der Symbole:
Weißer Hintergrund, quadratisch, und ein bisschen unterhalb der Mittellinie positioniertes Symbol.
Du kannst Dich hieran orientieren:
- Wähle das Default-Layout, wenn Du Deine Warengruppen häufig änderst und keine oder wenige Bilder nutzt.
- Mit dem Switch-Layout kommen Deine Produktfotos so richtig zur Geltung, sofern Du nur wenige Warengruppen hast.

Format-Tips „Switch“
Produktfotos sollten einen transparenten Hintergrund haben.
- Probiere verschiedene Schriftarten oder Farben für die Elemente Deiner Online-Speisekarte aus oder lade ein Hintergrundbild hoch.
Tipps & Tricks: Hintergrundbild
Das Hintergrundbild sollte genügend Kontrast zum Text haben, sonst ist es schwer, das Menü zu lesen.
Noch besser: Falls Du ein helles Hintergrundbild verwendest, sollte es eine sehr niedrige Deckkraft (Opacity) und dunklen Text haben. Falls Du ein dunkles Hintergrundbild verwendest, sollte der Text in einer hellen Farbe sein.
Prüfe abschließend einmal, wie Dein Hintergrundbild im Digitalen Menü aussieht: Scanne dazu einen der QR-Codes Deiner Tischliste.
Wie sieht's aus?
Prüfe vor dem nächsten Schritt, wie Deine Änderungen aussehen, indem Du einen QR-Code scannst! Es kann passieren, dass manchmal der Text wegen der Farbe nicht mehr lesbar ist oder sich der Name der Kategorie mit den Bildern überschneidet.
So vermeidest Du Ergebnisse, die ganz anders als erwartet sind.
- Klicke auf „Änderungen speichern“, um das Design für Deine digitale Speisekarte zu aktualisieren.